在form表单中,有时需要设置一个图片上传的字段,显示一个上传按钮或者默认图片,选择图片后,在下方显示预览图片。
首先在表单中把<input type=”file”>隐藏掉,然后点击按钮后用js触发input的点击事件。
html代码部分,input为隐藏的file,img为一张默认的占位图,点击img触发input的点击事件:

<input type="file" name="img[]" class="imgInput" accept=".jpg,.png,.gif" style="display:none" /> <img class="btnImgUpload" style="cursor:pointer" src="images/product.png" />
js部分:
$('img.btnImgUpload').on('click', function () {
$(".imgInput").click();//触发Input的点击事件,弹出选择图片窗口
});
//选择图片后
$('.imgInput').change(function (event) {
var files = event.target.files, file;
if (files && files.length > 0) {
file = files[0];//默认选第一张,如果是多选,循环files即可
console.log(file);
if (file.size > 1024 * 1024 * 2) {
msgboxErr('图片大小不能超过 2MB!');
return false;
}
var URL = window.URL || window.webkitURL;
var imgURL = URL.createObjectURL(file);
//对img元素动态赋值
$(this).next("img").attr('src', imgURL);
}
});
上传后,显示预览图片:

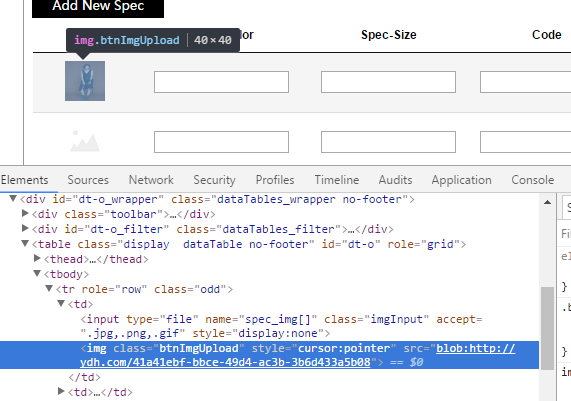
图片的临时地址使用的是blob地址:

最终表单上传时,在后台读取即可。