前言
前文《利用京东联盟API获取自定义推广链接》介绍了如何使用联盟API获取自定义推广链接。
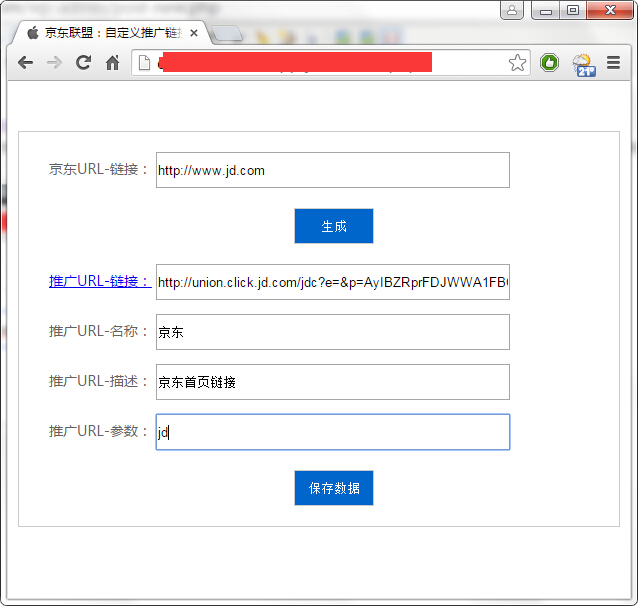
这里我做一个小页面,功能是在页面输入京东链接,点击按钮后,自动获得推广链接然后,显示在页面上,同时我们自定义了几个参数,将这个京东推广链接保存到数据库,以便我们在网站中可以自动的读取出来。

点击生成后:

保存数据按钮,将把几个参数保存到数据库中,然后我们就可以在网站上读取这些信息啦。
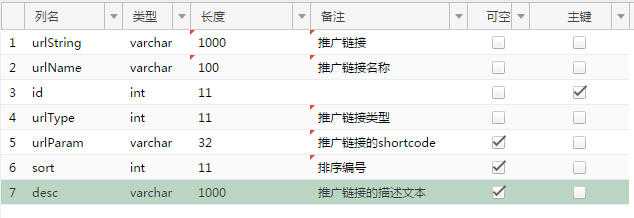
Mysql数据表结构
一个非常简单的表,用来保存推广链接信息。

构建一个php页面
下面是我写的页面(完整代码请到我的git仓库中下载查看):
<?php
$tgurl = $_POST["tgurl"];
$tgname = $_POST["tgname"];
$tgdesc = $_POST["tgdesc"];
$tgparam = $_POST["tgparam"];
$action = $_POST["action"];
if($action == "save"){
if($tgurl=="" || $tgname =="" || $tgparam==""){
echo "<script>alert('链接,名称,参数必须填写!')</script>";
}else{
include("db.php");
$conn = openDB();
$maxsort = query("select max(sort) sort from linkUrl");
$sortnumber = mysql_fetch_array($maxsort)["sort"] + 1;
$sqlstring =
"insert into linkUrl (urlString,urlName,urlType,urlParam,sort,`desc`)
values('".$tgurl."','".$tgname."',1,'".$tgparam."',".$sortnumber.",'".$tgdesc."')";
$result = query($sqlstring,$conn);
if(!$result){
echo "<script>alert('保存失败!')</script>";
}else{
echo "<script>alert('保存成功!')</script>";
}
}
}
?>
<!DOCTYPE html>
<html>
<head>
<title>自定义推广链接生成</title>
<meta charset="UTF-8">
<script type="text/javascript" src="jquery.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="mainContent">
<div id="urlgen">
<span>京东URL-链接:</span>
<input type="text" id="jdurl" value=""/>
<div class="savebtndiv">
<input type="button" id="btnGen" class="btn" value="生成" onclick="gen()"/>
</div>
</div>
<div id="urlform" style="display:none">
<form id="form" method="post" onsubmit="return checkForm()" />
<input type="hidden" name="action" value="save"/>
<p>
<span><a href="#" id="tgurlalink" target="_blank">推广URL-链接:</a></span>
<input type="text" id="tgurl" name="tgurl" value=""/>
</p>
<p>
<span>推广URL-名称:</span>
<input type="text" id="tgname" name="tgname" value=""/>
</p>
<p>
<span>推广URL-描述:</span>
<input type="text" id="tgdesc" name="tgdesc" value=""/>
</p>
<p>
<span>推广URL-参数:</span>
<input type="text" id="tgparam" name="tgparam" value=""/>
</p>
<div class="savebtndiv">
<input type="submit" class="btn" value="保存数据" />
</div>
</form>
</div>
</div>
<script type="text/javascript">
function gen(){
var jdurl = $("#jdurl").val();
if(jdurl){
$.get("link.php", {u:jdurl}, function (data,status){
if(data){
$("#tgurlalink").attr("href",data);
$("#tgurl").val(data);
$("#urlform").show();
}else{
alert("生成url失败,请确认填写的链接是否正确");
}
});
}else{
alert("请输入京东链接");
$("#jdurl").focus();
}
}
function checkForm(){
var tgurl = $("#tgurl").val();
var tgname = $("#tgname").val();
var tgdesc = $("#tgdesc").val();
var tgparam = $("tgparam").val();
if(tgurl =="" || tgname=="" || tgparam==""){
alert("链接,名称,参数是必填项!");
return false;
}
return true;
}
</script>
</body>
</html>
这里用到了一个db.php(php连接mysql),一个link.php(通过给参数:u=京东链接,来获取推广链接)文件。
详细内容请到我的GIT仓库下载查看。
在前台读取数据库中保存的推广链接显示的一个Demo
您也许注意到了本站footer底部和文章末尾有一个友情推荐,这个就是我在前台读取的一个Demo,每次随机读取8个链接显示。
在您的模版文件,需要显示的位置中写上:
<?php include("echolink.php");?>
echolink.php文件内容:
<?php
require_once("db.php");
$sqlstring = "select * from linkUrl where urlType = 1 order by rand() limit 8";
$conn = openDB();
$result = query($sqlstring);
echo "友情推荐:";
while($row = mysql_fetch_array($result))
{
$link = "<a target='_blank' href='".$row["urlString"]."'>".$row["urlName"]."</a> ";
echo $link;
}
?>
结束
就这样啦,点到为止,剩下的自由发挥~~~
查看Demo地址:http://devonios.com/app/jd/index.php