前言
MBProgressHUD是一个使用OC语言写的提示框库,支持常用的进度条提示、菊花等待提示、纯文本提示以及自定义提示。当然最重要的是可以异步执行一些网络任务或者需要长时间操作的任务时显示等待提示框。
在Swift项目中,如何使用呢,其实灰常的简单,如果之前练习过在Swift项目中调用OC代码的话,就不难了,步骤还是那几个步骤。
Swift项目引入MBProgressHUD库
MBProgressHUD的源码很简单,就一个h接口文件和一个m实现文件,一共2个文件。
下载后,把两个文件拖到Swift项目中,XCode会提示是否创建桥接文件,选择是后,会自动创建一个Bridging-Header.h文件。

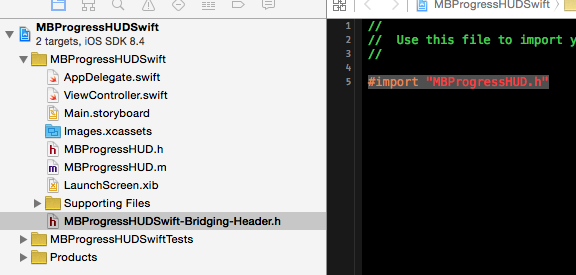
我们需要在这个桥接文件中,引入MBProgressHUD库,输入:
#import "MBProgressHUD.h"

导入工作就完成了,现在可以调用MBProgressHUD的相关方法使用了。
在Swift中调用MBProgressHUD
代码很简单,罗列了三种类型,分别是默认的菊花提示、纯文本提示、自定义视图提示。
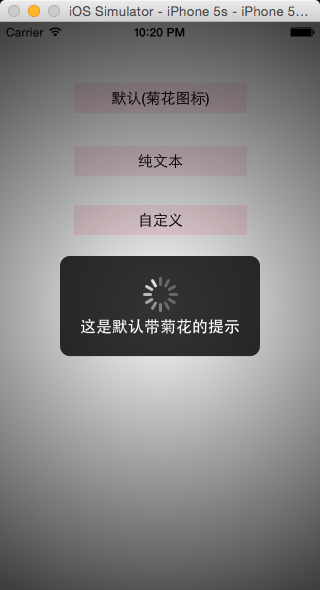
默认提示:
func defaultShow(){
var hud = MBProgressHUD.showHUDAddedTo(self.view, animated: true)
hud.labelText = "这是默认带菊花的提示"
//背景渐变效果
hud.dimBackground = true
//延迟隐藏
hud.hide(true, afterDelay: 0.8)
}
效果图:

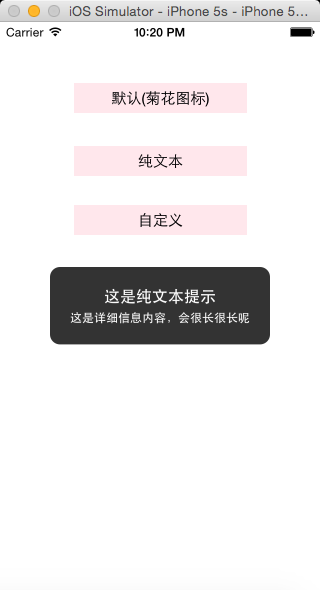
纯文本提示:
func textShow(){
var hud = MBProgressHUD.showHUDAddedTo(self.view, animated: true)
hud.mode = MBProgressHUDMode.Text
hud.labelText = "这是纯文本提示"
hud.detailsLabelText = "这是详细信息内容,会很长很长呢"
//延迟隐藏
hud.hide(true, afterDelay: 0.8)
}
效果图:

自定义视图提示:
func customShow(){
var hud = MBProgressHUD.showHUDAddedTo(self.view, animated: true)
hud.mode = MBProgressHUDMode.CustomView
hud.customView = UIImageView(image: UIImage(named: "yes")!)
hud.labelText = "这是自定义视图"
//延迟隐藏
hud.hide(true, afterDelay: 0.8)
}
效果图:

使用异步功能
前面我们只实现了一个单纯的提示框功能,它会自动隐藏掉。在多数项目中,还会涉及到异步操作的等待提示,比如网络下载数据,那就要在提示的时候,后台下载数据,完成后再自动隐藏掉。
func asyncShow(){
var hud = MBProgressHUD.showHUDAddedTo(self.view, animated: true)
hud.labelText = "请稍等,数据加载中,预计10秒中"
hud.showAnimated(true, whileExecutingBlock: {
//异步任务,在后台运行的任务
sleep(10)
}) {
//执行完成后的操作,移除
hud.removeFromSuperview()
hud = nil
}
}